フェイスブックページ埋込サンプル
以下の方法は仕様が変わったため使えなくなりました↓
フェイスブック ホームページで表示させる(埋め込み)方法
フェイスブックをホームページ内に表示させる方法です。フェイスブックは仕様が定期的に変わるため、2013年2月26日時点での方法です。
まずは個人アカウントからフェイスブックページを作成します。
※個人用のページとフェイスブックページは異なります。フェイスブックページの作り方は外部サイトを参考にしてくだい。http://f-navigation.jp/manual/pages/make.html
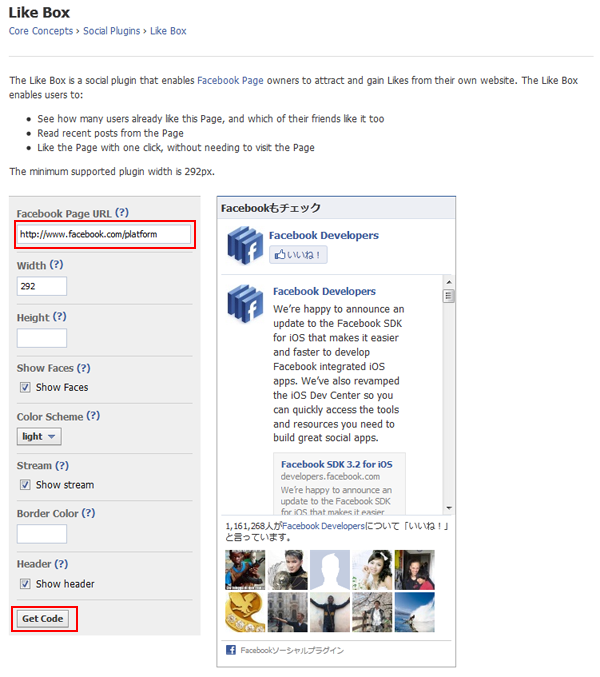
- facebook開発者(DEVELOPERS)のLike Boxのページにアクセスしてください。
- フェイスページのURLや設定を入力してください。
画面右側に埋め込んだ時のイメージが表示されています。 - 入力後、「GET CODE」ボタンをクリックしてください。
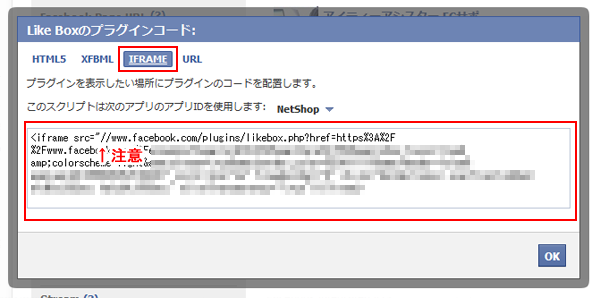
- IFRAMEに切り替えて出力されらHTMLコードをホームページの任意の位置に貼り付けてください。
※このときに下記画像の注意の位置の内容が
「src="//www.facebook・・・」となっている場合、http:を//の前につけたして
「src="http://www.facebook・・・」に変更してください。
表示されない原因としてフェイスブックページ以外をURLアドレスに入れている場合があります。個人用ページではなくフェイスブックページのURLアドレスを入力してください。
※個人用ページとフェイスブックページは別物です
| Facebook Page | URLにフェイスブックのURLアドレス | |
| Width | 表示させる時の横幅 | |
| Height | 表示させる時の縦幅 | |
| Show Faces | 「いいね!」してくれた人の写真 | |
| Color Scheme | 明るいデザインと暗いデザインの切り替え | |
| Stream | 更新内容を表示 | |
| Border Color | 埋め込むフェイスブックの枠色 | |
| Header | 上部に青い枠の表示 |